Netscaler to optimise HTML and CSS? New optimisation policies appear in the GUI
As many of my readers will know, I tend to switch to the full Java console when I know I’m going to be doing alot of work in the Netscaler console as it’s much faster than the HTML version.
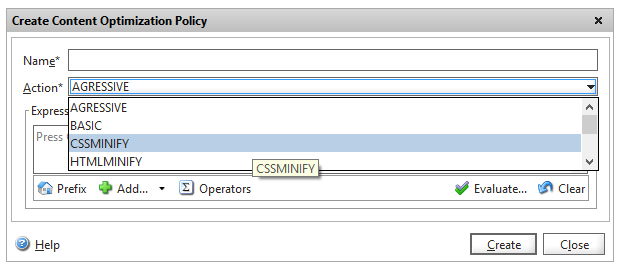
I recently noticed a new item that had appeared in the Java GUI labelled “Content Optimization”
Intriguingly this doesn’t appear in the native HTML GUI anywhere!
On investigation, it appears I can now create policies to perform various in-line optimisations in HTML content such as MINIFY. I’ve yet to find any way of binding them to vServers though!
The complete list of available Actions are: Agressive [sp], Basic, CSSMinify, HTMLMinify, IMGopimize, JSMinify, Moderate, None
This is hopefully a feature that’s due to appear in the next major release – although looks like it was added a little too early in the Java GUI!
This is great news – I’ve been after this functionality for a while, as the Netscaler is ideally placed in-line with your web site to perform these optimisations on the fly and already has a powerful packet processing engine to efficiently rewrite content.
Google are actively developing a PageSpeed module for a variety of popular web servers like Apache that performs similar features (and a whole host of others). Given there is a PageSpeed SDK available it would awesome of more of this functionality were to be ported onto the Netscaler platform. Google also offer a hosted service, currently free, that provide the same in-line optimisations for your site.
Leave a comment
You must be logged in to post a comment.